Whatsapp Share Button for Blog/Website
Whatsapp is one of the popular messaging platforms in today. People are using it to chat and share content which can be articles, images or videos. With rise in it’s popularity, Serious Bloggers are now using Whatsapp to drive traffic to their blogs by adding Whatsapp share buttons to their blogs.
By adding Whatsapp share buttons to your Blogger or Blogspot blog, your blog visitors will find it easy to send and share content with their friends and when they do this, you are likely to get more traffic and engagement from Whatsapp. If your story is very interesting, it can even go viral easily via Whatsapp broadcasts.
AddThis offers Whatsapp sharing button as one of the buttons in it’s sharing tools which can be displayed on a blog’s sidebar, below blog posts, in a pop up window etc. With addthis analytics, you will be able to see numbers of shares via whatsapp and list of most shared articles.
If you want to want to add the AddThis Whatsapp sharing button to your blog, you will have to create a share button tool at addthis.com, include whatsapp button and add the addthis code to your blog.
How To Add Whatsapp Share Button To Blogger Blog
Sign in to your AddThis dashboard at www.addthis.com
Click the “Get the Code” button
Click the “Get the Code” button
Sign in to your Blogger dashboard at blogger.com.
Navigate to Theme > Edit HTML
Use CTRL F to find </body>
Copy and paste the AddThis code above the </body> tag
Click “Save Theme”
Navigate to Theme > Edit HTML
Use CTRL F to find </body>
Copy and paste the AddThis code above the </body> tag
Click “Save Theme”
Now, go back to your AddThis dashboard
Click on “Tools” > “Add New Tool“
Click “Share Buttons“
Click on “Tools” > “Add New Tool“
Click “Share Buttons“
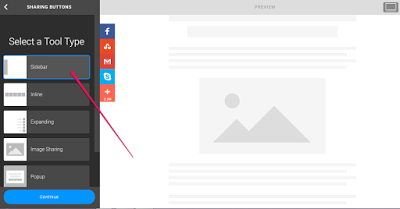
Select “Sidebar” tool type and click “Continue”
Set how you want it to display on desktop and mobile devices. You can “hide” it on mobile if you want to.
Select “Select Your Own” option under “Social Networks”
Click on “Add More Services“
MUST READ
Search for “Whatsapp” and click on it to add it to your share buttons. You can click and drag to re-order and you can remove services from the list.
Click “Save and Continue”
If you view your blog, the sharing buttons should now be displayed on your blog as seen below:
If you want it to appear below your blog posts, you will have to create “inline” type sharing tool instead of “sidebar” type and add an additional addthis inline sharing tool code to your blog’s html.
If this article is useful comment below and share to friends.



















No comments: