How to change highlighted text color in blogger
Another way to stand out from the crowd in blogging is to have a customized blog Text Highlighting color. This can ensure that when users highlight text on your blog, it matches your blog’s theme, and may also look professional at the same time.
Here we will see a simple CSS trick that changes the highlighted text selection color in Blogger blog.
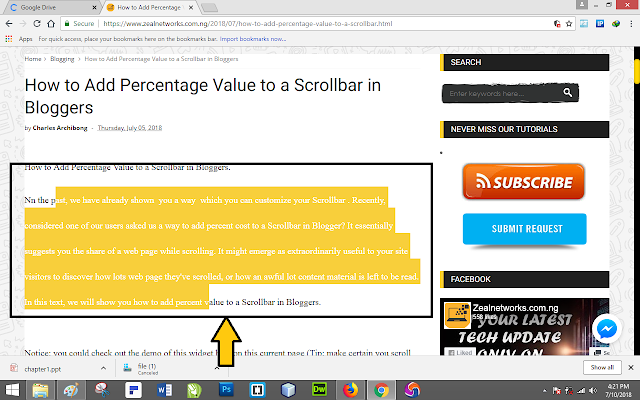
Live Demo
Styling Text Highlight color In Blogger
1. Go To Blogger > Design > Edit HTML
2. and search for ]]></b:skin>
3. Right above it, paste this code:
::-moz-selection {
Background: #f9bb47;
color: #FFFFFF;
text-shadow: none;
}
::selection {
background: #f9bb47;
color: #FFFFFF;
text-shadow: none;
}
Make these changes:
- Replace #f9bb47 with the highlight color
- Replace #FFFFFF with the Font color. By default the font color appears white.
Once you have entered your preferred color code, save your template, and see the difference!
Have fun blogging
Comment below for testimonies.














No comments: